| | |
|
|
Защита текста от копирования |
|
 |
|
Очень хитрый трюк на CSS, разработанный лично мной защищает текстовый контент от копирования.
Для начала нам надо написать ваш текст задом наперёд. Советую найти какой-нибудь скрипт, который сам будет переписывать ваши слова задом наперёд и переставлять в обратном порядке. Далее пишем в CSS вот это:
Code .copyBlocker {unicode-bidi: bidi-override; direction: rtl} Затем пишем где надо ваш текст, переписанный задом наперёд и вставляем между этими тегами вот так:
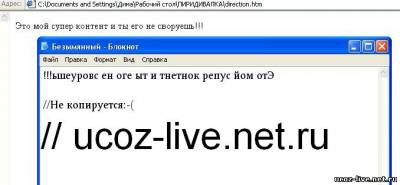
Code <span class="copyBlocker">Ваш перевёрнутый текст</span> Замечу, что после переставления букв в обратном порядке текст стал совершенно непонятным. Если вы всё правильно написали, то ваш перевёрнутый текст на странице перевернулся заново и стал понятным. А при копировании текст берётся из самого кода, и если вы скопируете текст, то вставится он в исходном виде, перевёрнутым. На картинке пример такого копирования. И не забывайте, что перевёрнутый текст по умолчанию позиционируется по правому краю страницы... Арабская раскладка:) P.S. И ещё это хороший способ отобразить полосы прокрутки не слева (по умолчанию), а справа.
|
|
|
|
Уважаемый посетитель, скачивать могут только зарегистрированные пользователи. Мы рекомендуем Вам зарегистрироваться либо зайти на сайт под своим именем.
| |
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]

